정리를 한번 해야하는데... 생각보다 귀찮고 시간이 부족함...
우선 필요한 정보들 나열해두고 나중에 정리할 예정. ( 서브 프로젝트 진행하면서 정리할 것 )
GCP : Google Cloud Platform 를 이용
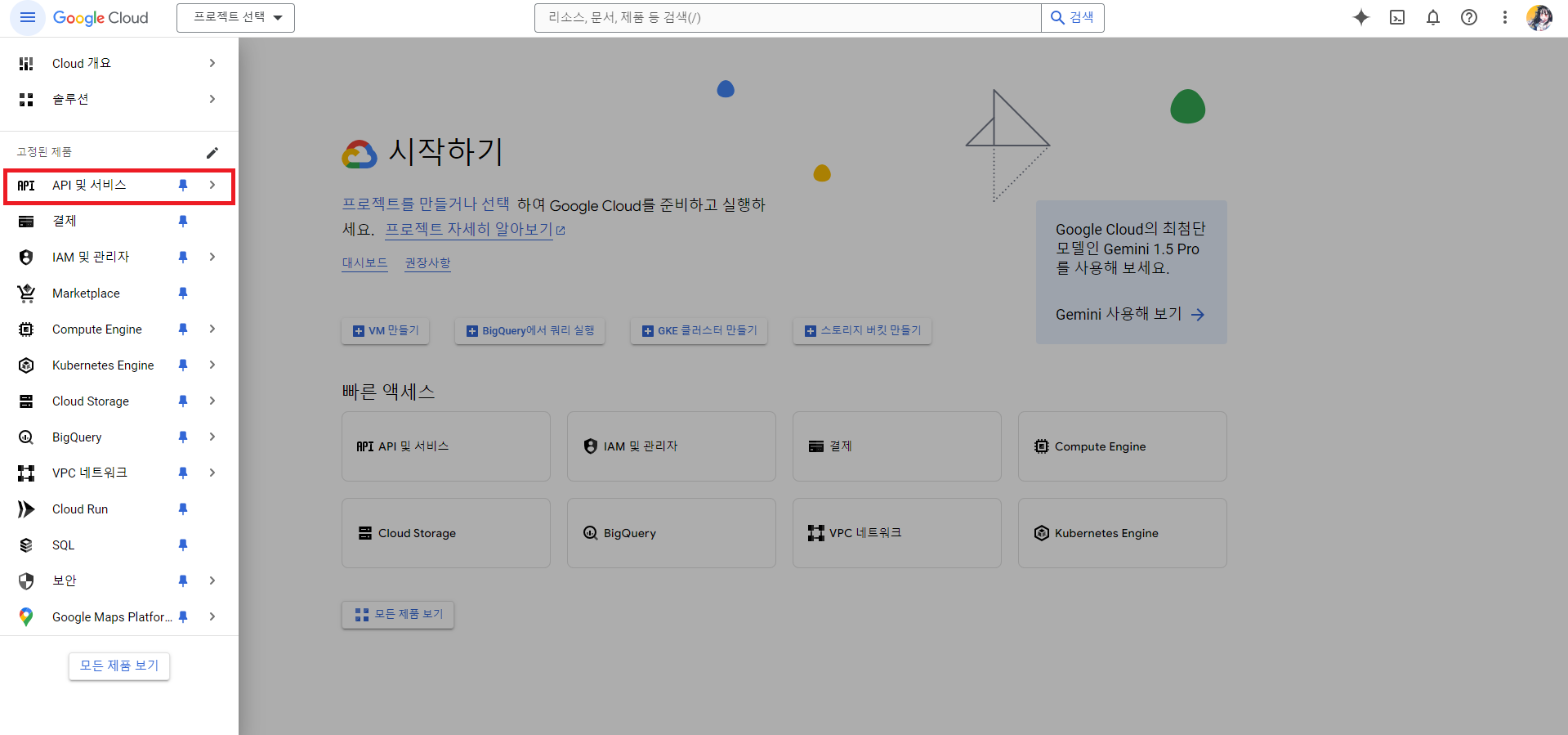
1/ GCP 사이트 접속 : https://console.cloud.google.com/welcome
-> API 및 서비스 클릭 ( 처음 접속시 약간의 정보를 입력해야할수도 있음 )

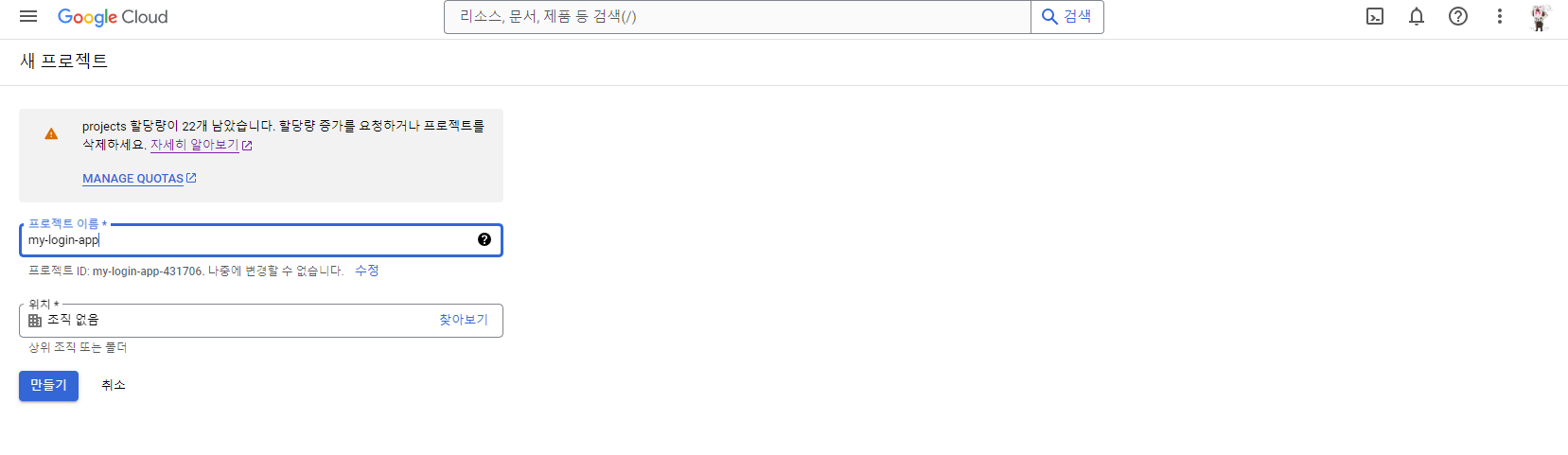
2. 새 프로젝트 생성
프로젝트 이름은 자유, 조직은 없음

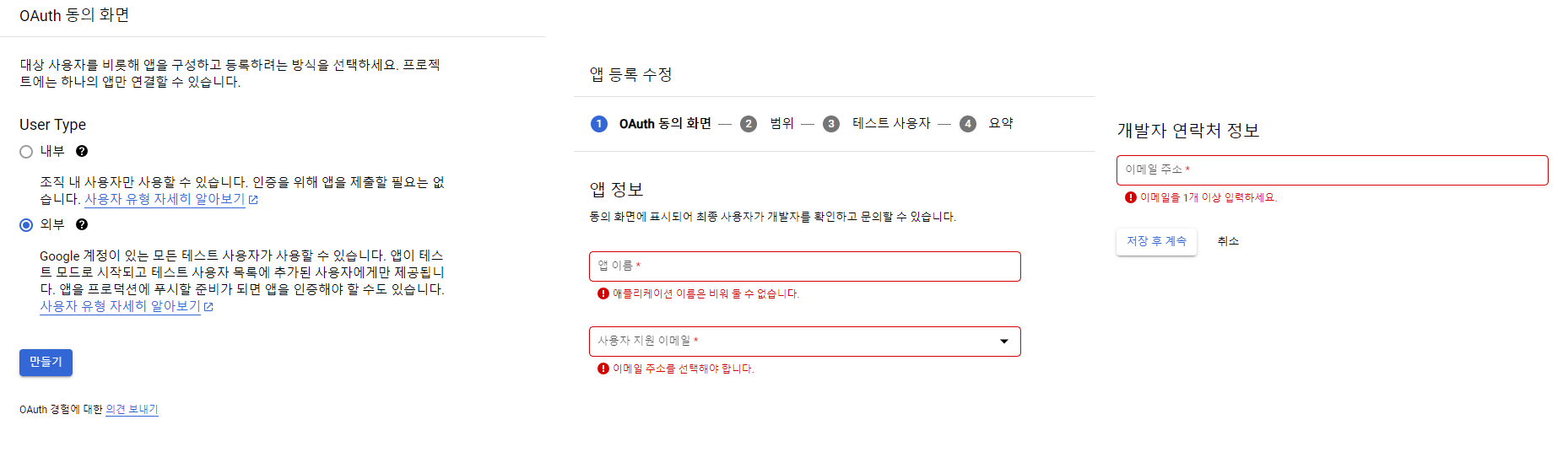
3. OAuth 화면 이동 후 다음 정보들 입력.

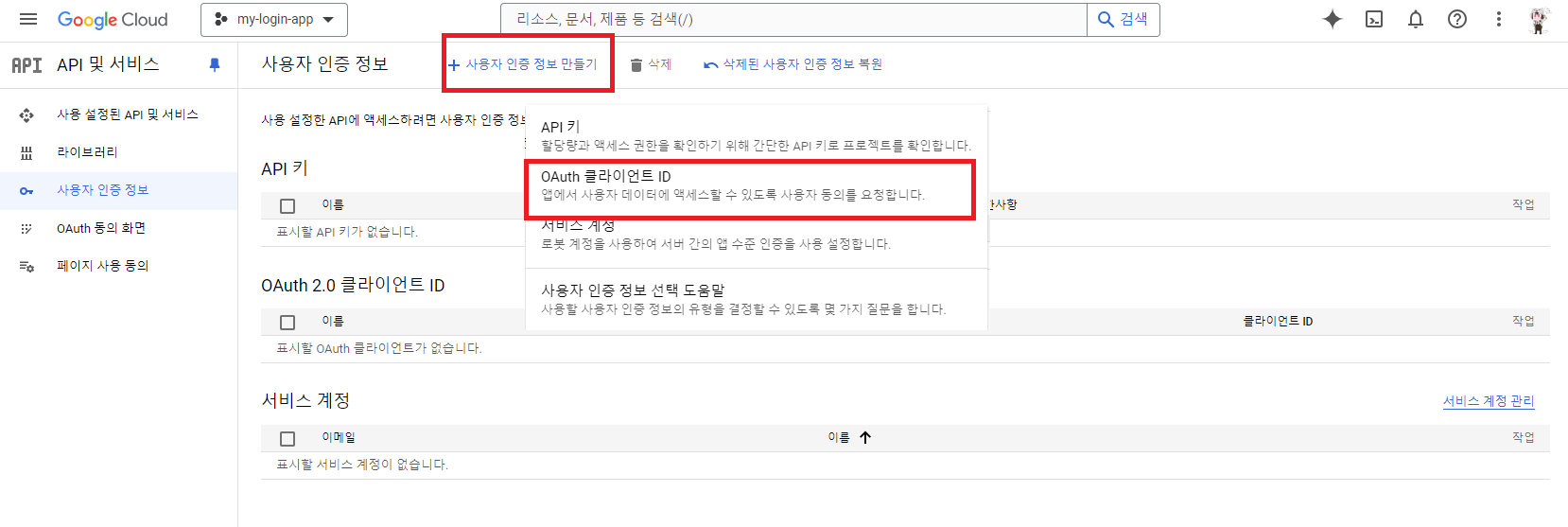
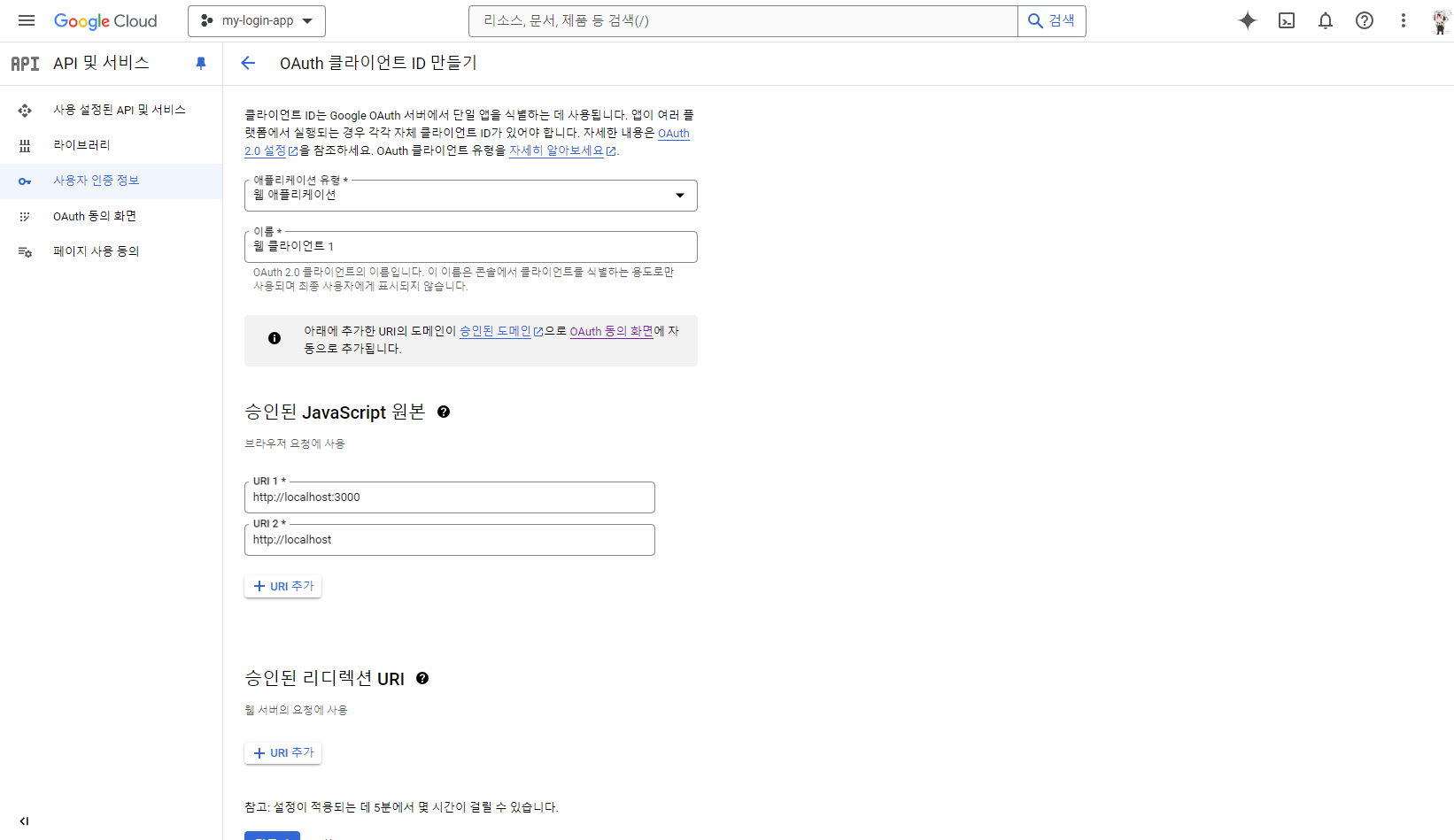
4. 사용자 인증 정보 탭으로 이동 후 사용자 인증 정보 만들기 클릭 -> OAuth 클라이언트 ID 생성

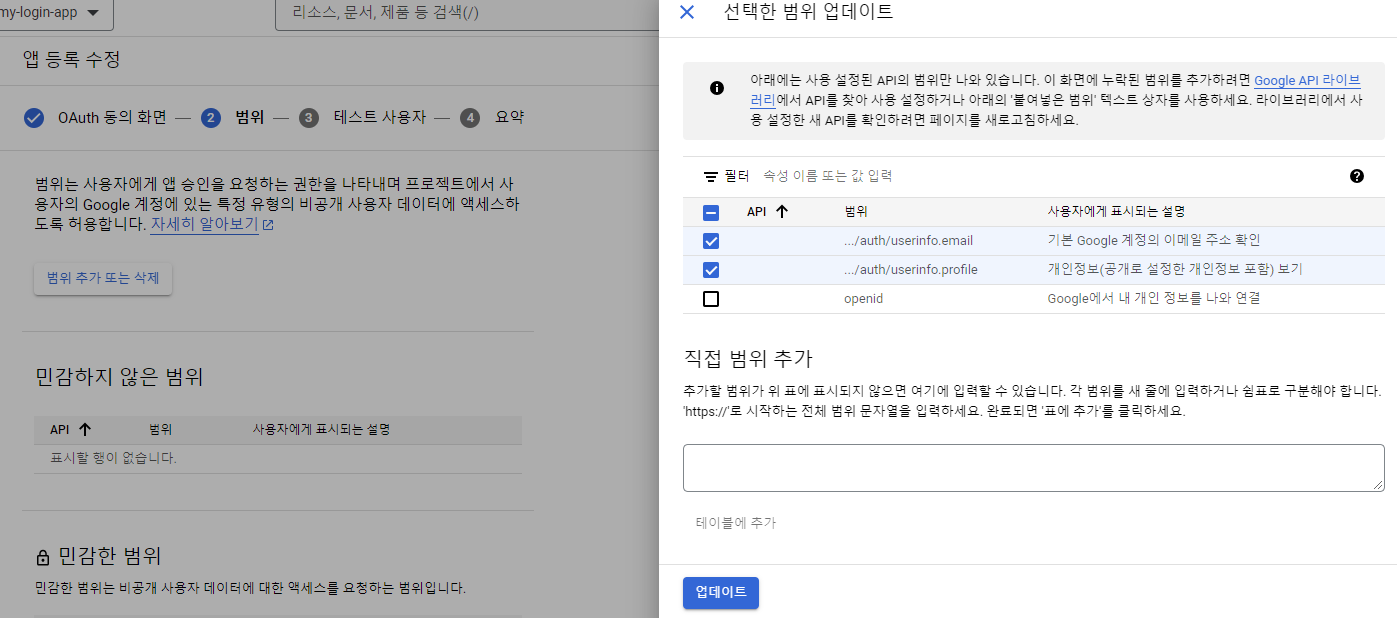
5. 범위 추가 또는 삭제 클릭 후 다음과 같이 체크

5.다음과 같이 정보 입력
승인된 JavaScript 원본 부분의 URL 의 경우 (로컬호스트 에서 작업하는 경우) 다음과 같이 포트 번호가 있는경우 없는 경우 모두 작성해야함.

코드 구현 단계
// 환경 변수 추가
// root 폴더에 .env 파일 생성
// .env 파일에 다음과 같이 작성 ( "" 없어야하고 공백없어야함 )
// REACT_APP_AUTH_CLIENT_ID=구글API아이디
// .gitignore 파일에 아래와 같이 수정
// # misc
// .DS_Store
// .env <- 이 부분 추가
// .env.local
// npm i react-router-dom
// components 폴더 생성후 -> 하위 폴더 2개 (Completed, Home) 생성
// 각각 폴더(Completed, Home) 아래에 index.js 파일 생성
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { GoogleOAuthProvider } from '@react-oauth/google';
const GOOGLE_CLIENT_ID = process.env.REACT_APP_AUTH_CLIENT_ID;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<GoogleOAuthProvider clientId={GOOGLE_CLIENT_ID}>
<App />
</GoogleOAuthProvider>;
</React.StrictMode>
);
// Navbar.js
import React from 'react'
import { GoogleLogin } from '@react-oauth/google';
import { jwtDecode } from "jwt-decode";
const Navbar = () => {
return (
<div className='navi'>
<GoogleLogin
onSuccess={credentialResponse => {
console.log(credentialResponse);
const userInfo = jwtDecode(credentialResponse.credential);
console.log(userInfo.jti);
console.log(userInfo.email);
console.log(userInfo.name);
console.log(userInfo.picture);
localStorage.setItem('token', userInfo.jti);
}}
onError={() => {
console.log('Login Failed');
}}
/>
</div>
)
}
export default Navbar
필요한 링크 들
https://console.cloud.google.com/welcome/new
https://www.npmjs.com/package/@react-oauth/google
'웹 개발 > 프론트' 카테고리의 다른 글
| Tailwindcss 테마 설정 및 스크린 사이즈 변수 설정 (0) | 2024.08.02 |
|---|---|
| React 에서 Tailwinds 에 custom-font 적용법 (0) | 2024.07.31 |
| 자바스크립트 호이스팅 & 자바스크립트 엔진 (1) | 2024.07.24 |
| 유용한 프레임워크 ( 계속 업데이트 ... ) (0) | 2024.07.22 |
| Swiper JS - 사용법 ( 이론편 ) (0) | 2024.07.22 |
